
WordPress now powers over 40% of the top 10 million sites on the internet. Almost every one of them has a form, and almost every form was created with a form builder plugin.
There are many different form builder plugins for WordPress. Some of them are free and some are premium plugins. Premium plugins charges for updates and support and generally offer better service than their free alternatives.
The leading premium form builder plugin, Gravity Forms, was first released by Rocketgenius in 2010 and has gone from strength to strength ever since. It boasts an established ecosystem of third-party add-ons that can provide virtually any functionality you could need for a form.
The core Gravity Forms plugin is a full-featured form builder plugin with a drag and drop interface, advanced notification routing, lead capture, conditional logic fields and the ability to create WordPress posts.
It’s also the #1 trusted premium WordPress plugin with over 2 million installations and growing.
It has dozens of add-ons, extensions and related plugins (it’s the plugin that powers our workflows here at Gravity Flow), but it’s also easy enough for a non-developer to use.
But if you’ve never heard of Gravity Forms before, or you’ve considered using it but aren’t quite ready to commit, you might feel a little intimidated.
Is it worth it? Is it affordable? Is it better than all the other form plugins out there?
Well, we’re here to give you a quick rundown of what it can do and why you should give it a shot.
[content_upgrade cu_id=”28553″]Free Download: Quick Guide: How to Build a Basic Form in Gravity Forms[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
Why Use Gravity Forms?
Gravity Forms has established itself as the most advanced form builder on the market.
You get a lot of basic and advanced features with Gravity Forms (some of which are unique to this plugin), including things like:
- Styles and Layout – Forms can be fully customized using built-in settings and additional CSS.
- Form Management – You can save all form entries in your WordPress database and manage all of your forms directly in your WordPress dashboard.
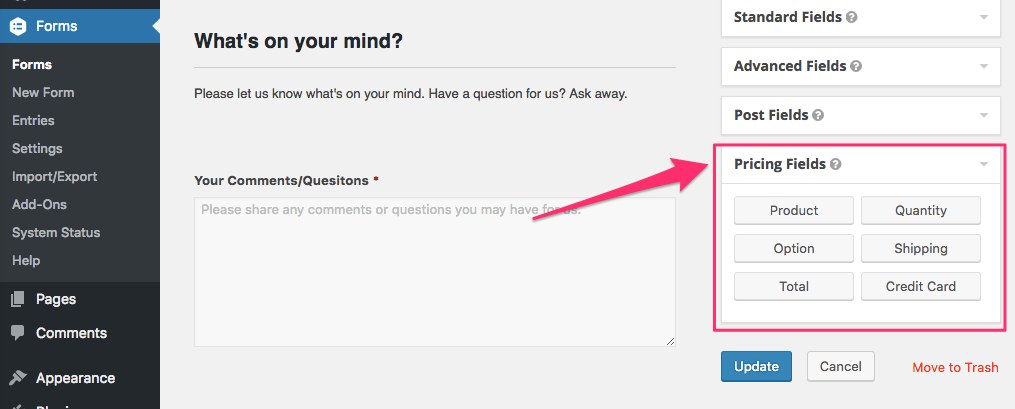
- Form Fields – You have multiple form field options, including “Standard Fields”, “Advanced Fields”, “Post Fields” and “Pricing Fields” that allow you to build almost any form.
- Add-Ons – There are a number of Gravity Forms add-ons that allow you to add additional functionality to the form builder, such as payment integration with Stripe and PayPal.
In terms of being user-friendly, Gravity Forms can be used by just about anyone.
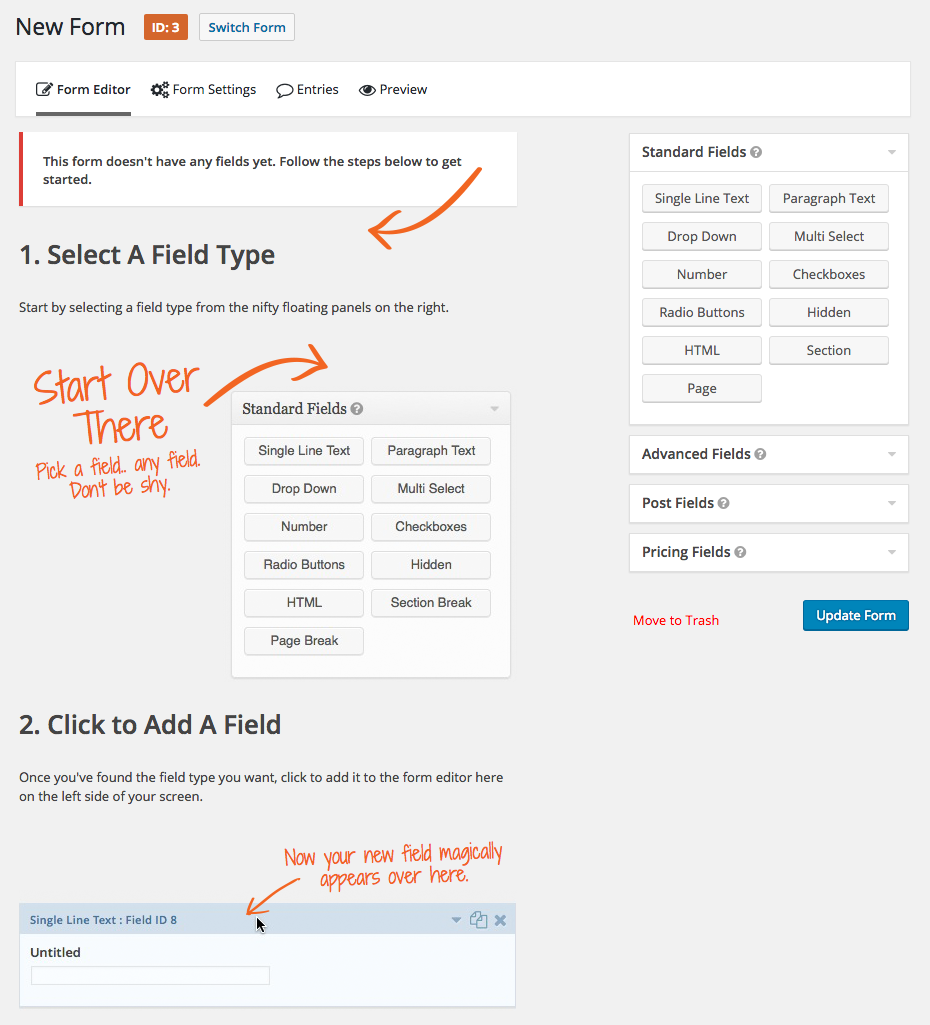
There is a drag-and-drop form builder for those with minimal coding knowledge, which allows you to select your fields, configure your options, and easily embed forms on your WordPress site using the built in tools.

But developers can also use APIs, conditional logic, and webhooks to integrate with other web solutions.
The Gravity Forms Ecosystem, includes a collection of premium add-ons including GravityView, Gravity Wiz, Gravity +, ForGravity, JetSloth, GravityPDF, and, of course, Gravity Flow,
In other words, if there’s any kind of form you want built, you can get it done with Gravity Forms.
What Can You Do With Gravity Forms?
But Gravity Forms goes beyond the basics of form building, which is why we recommend it.
1. Database Storage
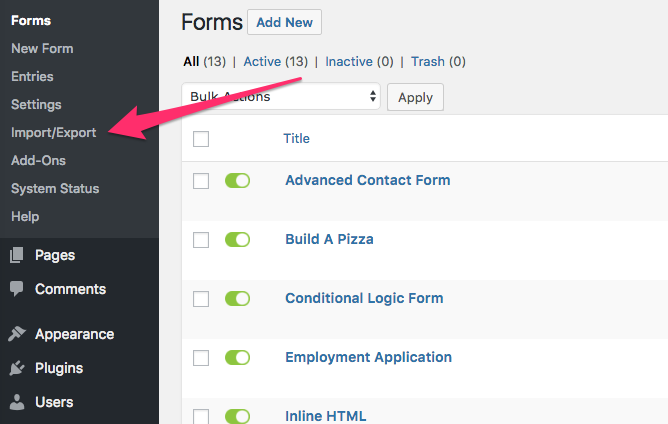
For starters, you can store all of your form entries (long-term) to a customized database, which allows you to export them to a CSV file later on.

The CSV file can then be opened using a spreadsheet program like Excel or Google Sheets, so all of your form submissions can be kept organized.
While this is helpful even for something like a contact form, it’s also good if you need to store data from even the most complicated request forms.
2. Conditional Logic
It also gives you the ability to perform conditional logic on your forms.
Let’s say that you needed a field that would change based on the answers to a previous question. For example, if a respondent selects “76K+” in the “Annual Income” field, you could show (or hide) a related question (“Is this for one person or a whole family?”).
Or let’s say you want to hide your Submit button until all form fields are filled out.
You can use conditional logic to show or hide fields or buttons as needed to make your form as functional as needed.

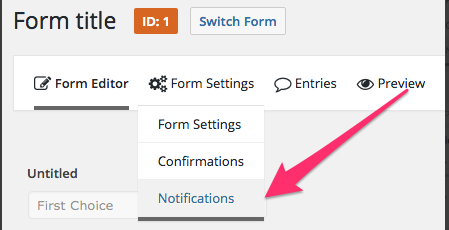
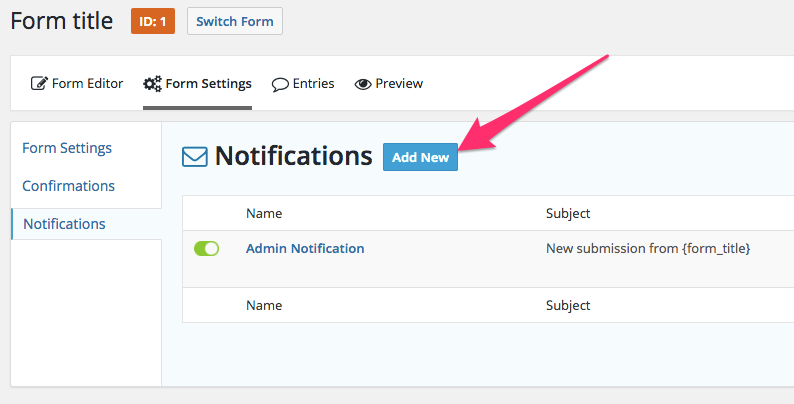
3. Notification Routing
Creating forms doesn’t just involve inputting fields. You also need to set up post-submission events, like email notifications.
Those email notifications may even need to be customized based on the conditional logic of the form answers.
Let’s say you had a submission form for a volunteer sign-up, but wanted to send notifications based on the answers chosen in the form (“I’m interested in… volunteering”), you can do that with Gravity Form’s routing notifications.

This allows you to create unique notifications for each and every form response.

3. Anti-Spam features: AKISMET, reCAPTCHA and Honeypot Fields
Whenever you have a form on a site there’s the risk of receiving form spam, or unwanted forms submissions. Gravity Forms has built-in ways to prevent this from happening.
ReCAPTCHA checks whether the submitter is a human. You might want someone to just click a button that says, “I’m not a robot,” or you might want them to identify words or images.

Gravity Forms also has a special feature called “honey pot fields” which deter automatic scripts from submitting the real form by luring them into submitting a fake form – clever eh?
It also provides integration with Akismet which is a plugin that comes preinstalled on most WordPress sites and which helps to prevent comment spam, or unwanted comments on posts. Gravity Forms uses Akismet as a spam filter for form spam. Again, pretty clever.
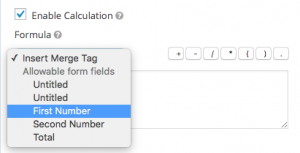
4. Advanced Calculations
If you’re building a form that needs calculations, like adding products together for a total price, you want to ensure that products are merged correctly and everything is accurately calculated.

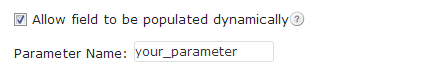
In some cases, you might want forms to be dynamically populated.

If you had a list of people from your company that you want to display on your website, for example, with links to contact forms for each person, you wouldn’t have to create separate contact forms.
You could create a single contact form with each email set as a parameter to the contact form link, and set up an email field to be dynamically populated by that parameter name.
5. Payment Integrations
Gravity Forms includes a complete set of Pricing Fields and the ability to integrate with PayPal, Stripe and other payment services.

If your form requires payment, like a product purchase form or an event registration, you have the ability to accept payments on your forms, even if there are multiple prices listed.
When you first go to build a form, you might not consider all the little details that go into building it, like dynamic population, CAPTCHA, or conditional logic.
You might need to add credit card fields, survey questions, or a quiz or a poll. Perhaps you need your forms to automatically calculate shipping costs. Forms can accomplish a lot, and your forms might require any number of functionalities.
[bctt tweet=”When a simple form gets complicated, turn to Gravity Forms” username=”gravityflow_io”]
Using Gravity Flow with Gravity Forms
The variety of forms you can build, as well as some of the advanced features you can use with Gravity Forms — payment integration, advanced calculations, conditional logic, and so on — is one of the many reasons we chose it as a foundation for our own plugin.
Most workflows start with a form of some kind, whether it’s a vacation request, email opt-in campaign, or a complicated HR process.
With Gravity Flow, for example — our WordPress plugin that creates workflows in partnership with Gravity Forms — everything starts with the form itself.
A basic workflow request starts with the form creation process.

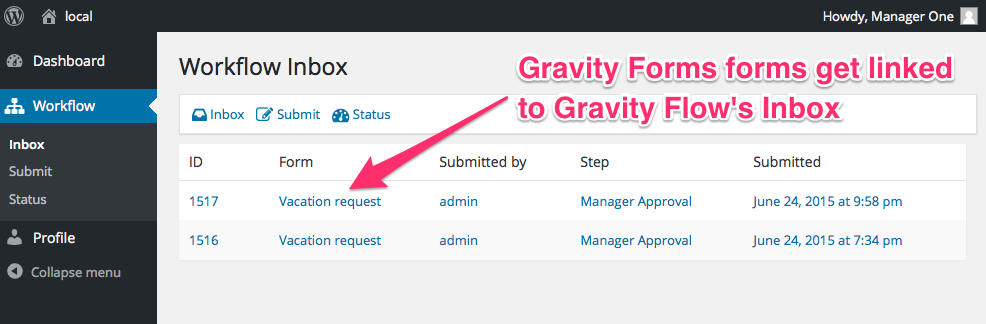
Once you’ve created your form using Gravity Forms, it appears in Gravity Flow’s Inbox where you can start building your workflow.

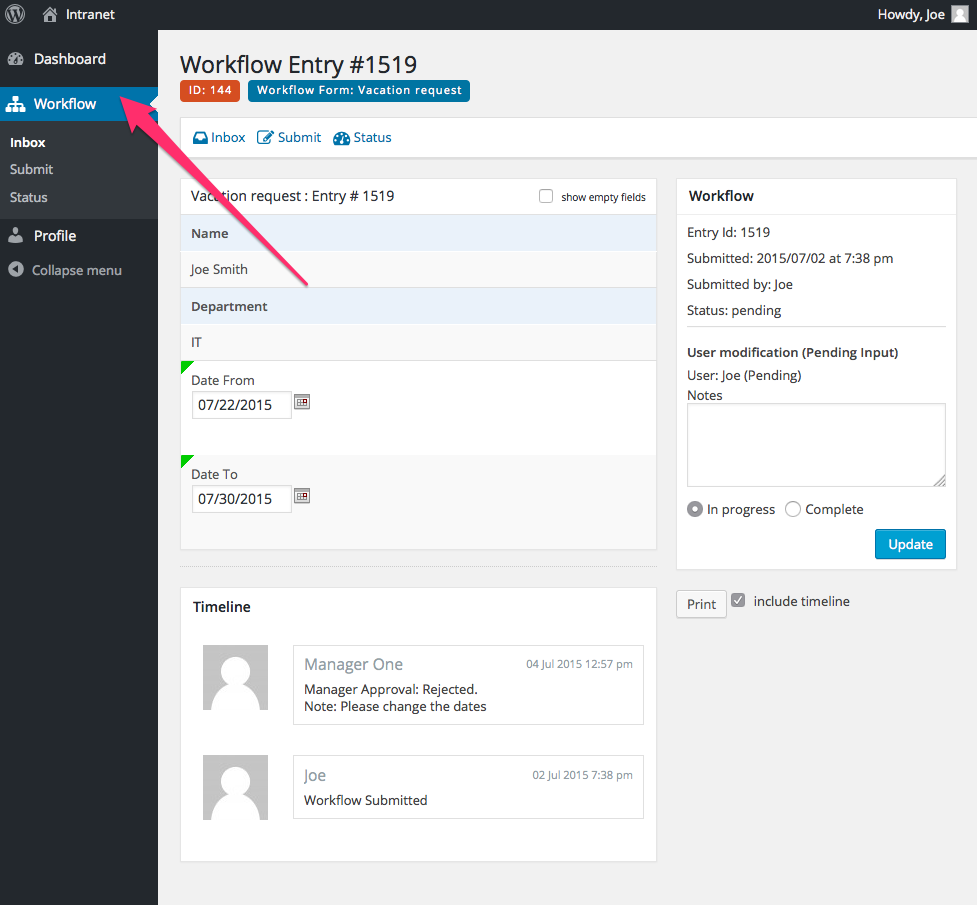
From there, you can accept or manage entries, trigger notifications, and build an entire process using Gravity Forms and Gravity Flow together.
Just like Gravity Forms, Gravity Flow has a user-friendly interface that allows anyone to use it effectively.
Also, like Gravity Forms, you can manage the entire process directly from your WordPress dashboard. This means you don’t have to fiddle around in other programs, log in or out, or integrate things manually.
It’s all integrated for you once you have both plugins.

In other words, you don’t have to be a WordPress pro to use it.
That’s one of the reasons why we love Gravity Forms so much. If you can build any form using Gravity Form’s plugin, you can use it to power your workflows.
Developers, for example, can use it to build any number of features for their own clients. We often see developers build workflows for schools, manufacturers, medical practices, travel agencies, legal practices and public services.
But we also see people in those industries building forms and managing workflows for themselves using both Gravity Forms and Gravity Flow in unity.
Developers can even manage their own workflows directly in WordPress, automate email courses or do any number of tasks to run their own business.
Partnering the two together gives you an innumerable amount of options to collect information, produce workflows that assist in productivity, and store that information over time to use as needed.
All without a lot of technical knowledge. It’s all possible because of Gravity Form’s intuitive interface and powerful integrations.
[content_upgrade cu_id=”28553″]Here is a quick guide to building a basic form in Gravity Forms[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
Final Thoughts
Any website will likely need a form at one point or another.
While there are plenty of other form builders out there, there’s only one that we really trust — Gravity Forms.
We love it because it gives WordPress users of all levels the ability to build and customize forms for nearly any process on their website, no matter how simple or complex.
It’s also the foundation for the Gravity Flow plugin. Together, you can create and manage almost any workflow directly from your WordPress dashboard.
For those that want to learn more about how to use Gravity Flow and Gravity Forms together, be sure to check out some of our videos here.
For developers who want to get started, be sure to look at Gravity Forms’ developer documentation as well as our developer documentation here.