
Gravity Flow version 2.3 is now available via auto-update and for download from the account area.
This is a feature release that includes response mapping for the webhook step, new developer features and some important bug fixes. We recommend that customers upgrade as soon as possible.
Highlights in Gravity Flow v2.3
Webhook Response Mapping
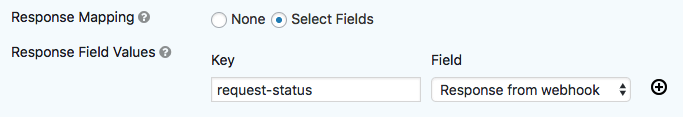
The Outgoing Webhook is one of the most powerful features in Gravity Flow and it’s just received another frequently requested upgrade. It’s now possible map the JSON values sent in the response to field values. This happens before the workflow moves on to the next step so you can define what happens next in the workflow depending on the response of an external API. For example, your webhook may request approval status from an external API, store the result in a field value and send a conditional notification based on the result.

How can I use this?
APIs are a fundamental part of the open web which allow different web sites / servers to share data. Whether you own/manage an external application or you need to connect with or want to use one of many public APIs to return JSON responses, the possible uses of the response mapping feature of the outgoing webhook step are nearly endless. We’ve highlighted the setup for three examples in detail below, but it could just as easily be used for:
- Confirming the status of a post in another WordPress site
- Grabbing the values of an entry on another site
- Conditional steps based on a weather forecast
- Converting an amount from one currency to another
EU VAT Number Validation
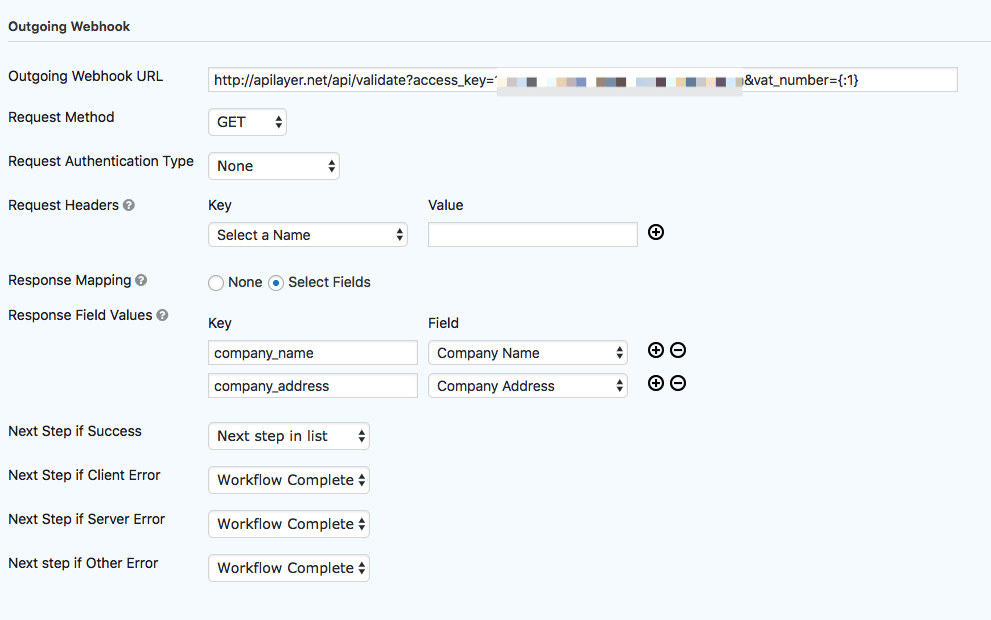
vatlayer.com offers an API for checking that an EU VAT number is valid. They currently offer a free plan which you can use for testing. So, at any point in your workflow after the initial form submission, you can configure an Outgoing Webhook step to check that a VAT number is valid and then populate field values with the registered company name and address.
The following Outgoing Webook step will connect to the vatlayer API and lookup the VAT number in field ID 1. The {:1} is the merge tag for field ID 1 and the API key for the service is hidden. The Response Field Values will look up the company_name and company_address values in the response and save them in the Company Name and Company Address form fields.

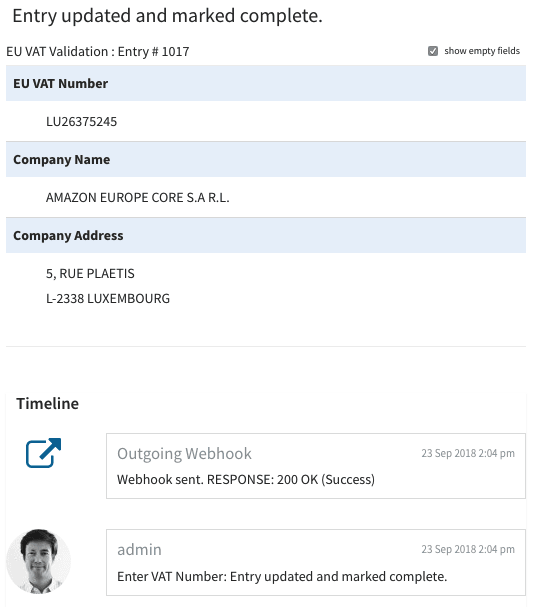
Here’s what the workflow entry detail page looks like after entering Amazon’s VAT number in a User Input step followed by the webhook step:

Automatic Translation of Entry Values
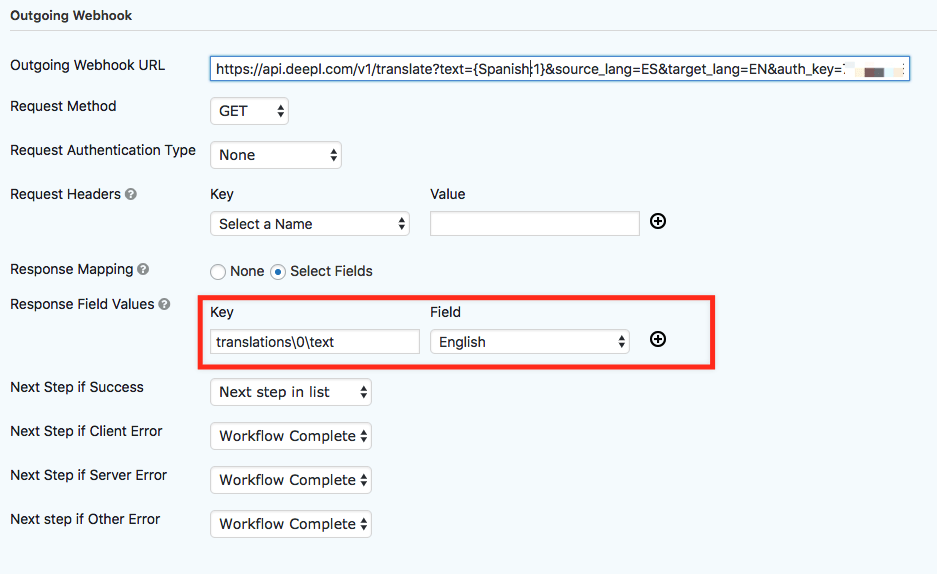
The deepl.com API provides a translation API so we can use it to translate submitted values. Whereas the vatlayer API provides all of the response data at the top level of the JSON, deepl has a more complex structure so we need to drill down into the response to grab the right values.
Here’s an example response from the deepl API:
{
"translations": [
{ "detected_source_language": "ES", "text": "Hello World!" }
]
}
In order to retrieve the translated text we need to use the key “translations\0\text” – we use the zero because the value for translations is an array and we need to target the first element in that array.

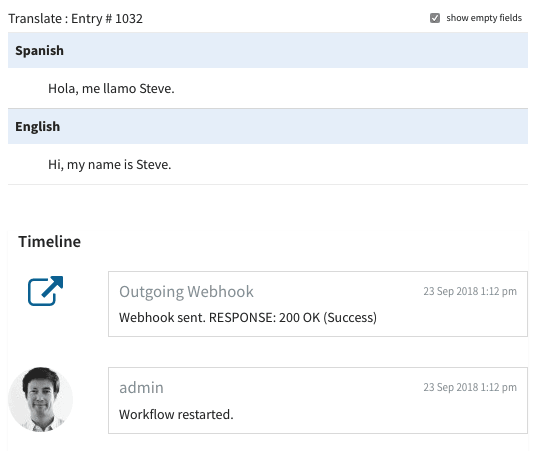
Here’s the resulting workflow detail page on the front-end.

Postal Code / Zip Code Lookup
zippopotam.us offers a free API which lets you lookup full or partial zip codes / postal codes for over 60 countries. It returns multiple data points including the latitude / longitude including USA, Spain and Canada.
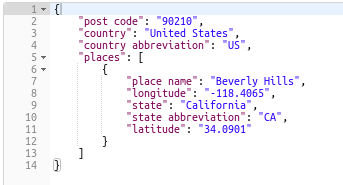
Here’s the response from the zippotam.us API:

In order to retrieve the place name we need to use the key “places\0\place name” – we use the zero because the value for places is an array and we need to target the first element in that array.
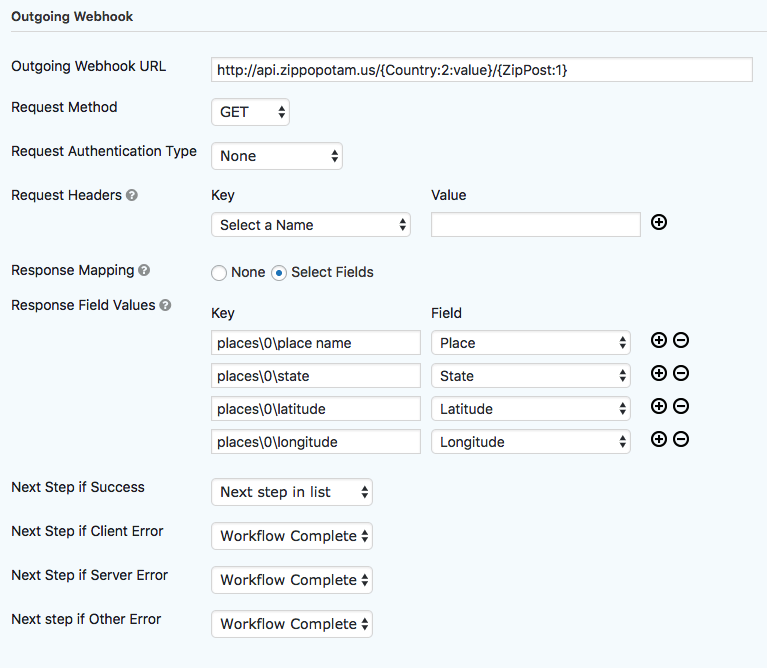
Our example form (zippopotam-sample-form2.json – unzip and import the form) uses the {Country:2:value} merge tag for field ID 2 with the value modifier and the {ZipPost:1} merge tag for field ID 1 to build the outgoing URL.

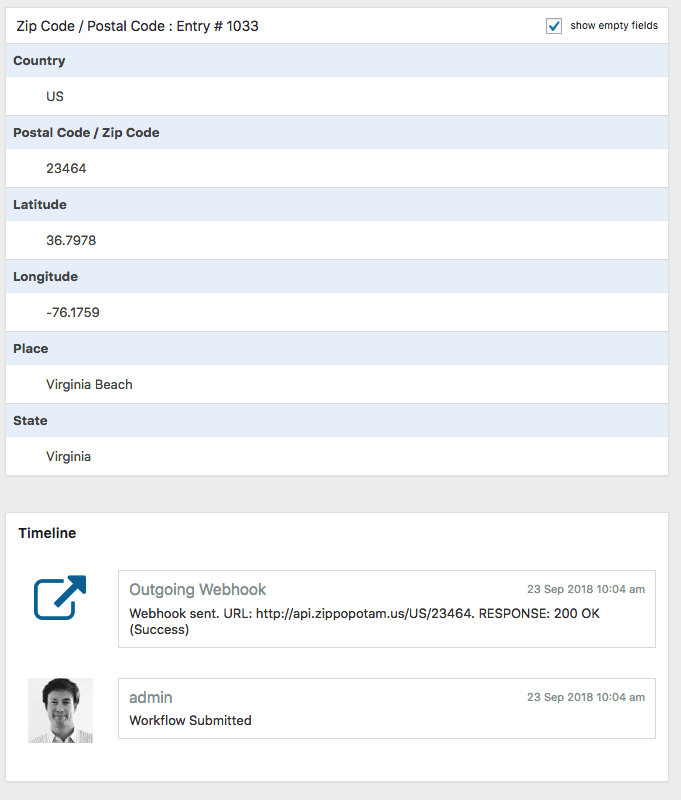
The result lets you reduce the amount of data your customers have to enter without sacrificing on the key information you need to make business decisions. The result should be increased engagement in your form/workflow and a better business process that saves you time and money.

As you can see all this is configured with zero custom code. However, If the response from an API is more complex then you can use the gravityflow_entry_webhook_response_mapping filter to customise it further.
Step Conditional Logic: Pre-Orders
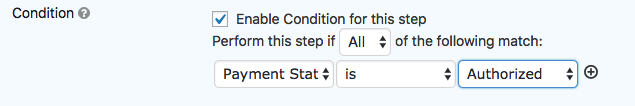
The new Gravity Flow Stripe Extension provides support for pre-orders (in addition to recurring subscriptions and full/partial refunds). You can can now define conditional logic depending on whether the payment is authorized. So you can now define different paths in your workflow for pre-orders.

What’s New in Gravity Flow v2.3
- Added “Authorized” as an available choice for the entry Payment Status property in the step condition setting.
- Added response field mapping for JSON values to the Outgoing Webhook step.
- Added gravityflow_entry_webhook_response_mapping to allow the entry/response values to be adjusted during webhook response mapping.
- Added the gravityflow_columns_inbox_table filter to allow columns in inbox to be adjusted in similar fashion to status (gravityflow_columns_status_table)
- Added the gravityflow_date_format_current_step_merge_tag filter to allow the date/time-based modifiers for {current_step} adjust format: expiration, schedule, and start.
- Added the gravityflow_feed_condition_entry_properties filter to allow modifying entry properties in the feed condition.
- Added admin notices when license keys are not valid.
- Updated the Status Table Step Column to display the queued start time for a scheduled step and the expiration time for a step when set.
- Updated the Entry Detail workflow info box display of step expiration date to use existing gravityflow_date_format_entry_detail filter.
- Updated the step condition setting, inbox, and status pages to support custom payment statuses added by the gform_payment_statuses filter with Gravity Forms 2.4 and greater.
- Fixed an issue with the Multi-User field on the entry detail pages where the ID is displayed instead of the user’s name.
- Fixed an issue with the File Upload field display the inbox shortcode page via fields attribute. The file icon/link was not displaying and generating PHP error.
- Fixed RTL CSS in the inbox and entry detail page for themes that don’t fully support RTL.
- Fixed an issue where licenses weren’t getting activated properly.
